The following is example of Form Validation and the steps are:
1. Of course, you need to download JQuery from jquery.com and JQuery plug-ins from http://bassistance.de/jquery-plugins/
2. Create a htm or html file using notepad or html editor to your preferences. For me, I'm using Notepad++.
3. Make these codes in your htm or html files:
<html>
<head>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
$('#contact_form').validate({
'rules':{
'name':'required',
'email':{
'required':true,
'email':true
},
'job_status':'required',
'comments':{
'required':true,
'minlength':10
}
}
});
});
</script>
</head>
<body>
<form id="contact_form">
<table>
<tr><th>Nama</th><td><input name="name" /></td></tr>
<tr><th>Emel</th><td><input name="email" /></td></tr>
<tr><th>Status Pekerjaan</th><td><select name="job_status">
<option value=""> -- Sila pilih-- </option>
<option>Tidak Bekerja</option>
<option>Bekerja</option>
<option>Bersara</option>
</select></td></tr>
<tr><th>Maklumat lain</th><td>
<textarea name="comments"></textarea>
</td></tr>
<tr><th colspan="2"><input type="submit" /></th></tr>
</table>
</form>
</body>
</html>
4. The files that are need to be included in the htm or html files namely jquery.js (download from jquery.com) and jquery.validate.js (jquery plug-ins downloaded from http://bassistance.de/jquery-plugins/ ) . Remember both files must reside inside the same folder as your htm or html file just now.
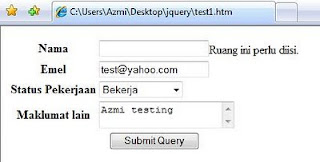
5. To run you file, just double click the htm/html file and then you will find out the astonashing result as shown below.


No comments:
Post a Comment